网络安全-Web应用基础1
Web应用基础
Web应用入门
什么是Web应用
- Web就是我们常见的网页、网站
- 各种不同类型的网站其作用不同,就是不同的Web应用
Web应用的发展
早期Web应用的特点
- 使用静态的HTML网页发布信息
- 信息的传递是单向的
- 缺乏交流和互动
早期Web应用面临的安全威胁
- 服务器被入侵
- 网页内容被篡改
目前流行的Web应用
- 用户获取的内容以动态形式生成,能够满足个性需求
- 双向信息传送
- 支持注册与登录、金融交易、搜索以及用户创作的内容
目前Web应用面临的安全威胁
- 个人信息和数据泄露,各种网络诈骗
- 企业机密信息和数据泄露,网络敲诈
- 国家重要基础设施的安全问题

Web应用的组成
- Web应用是指保存或运行在服务器,解析在浏览器的应用程序,又被称为B/S(Browser/Server)模式的应用
- Web应用使用的是HTTP/ HTTPS协议

HTML基础
HTML基础
Web前端-浏览器解析网页过程
- HTML:网页的结构和内容
- CSS:美化网页
- JavaScript:呈现出动态数据和效果
什么是HTML
- HTML(Hyper Text Markup Language):超文本标记语言
- 保存在以html或htm为后缀的文件中(超文本文件)
- 由浏览器解释执行
- 通过固定的标签来构建页面结构
- HTML文件不是一种编程语言,而是一种带标记的文本语言,用来设计网页的内容和结构
HTML标签
标签也称为标记或元素,用于在网页中标记内容
语法
- 标签使用<>为标志,在<>内部写标签名和标签属性
- 注释语法
- 标签不区分大小写,推荐小写表示
1 | <标签名 属性=属性值> |
分类
- 双标签:成对出现,包含开始标签和结束标签
- 双标签可以嵌套其他标签,称之为标签嵌套
- 在嵌套结构中,外层标签称之为父标签,内层标签称之为子标签
- 平行结构,称之为兄弟标签
- 单标签:只有开始标签,没有结束标签,可以手动添加 “/“ 表示闭合
1 | <!-- 双标签 --> |
标签属性
- 写在开始标签中,使用空格与标签名隔开
- 设置当前标签的显示内容或修饰显示效果
- 由 属性名= 属性值 组成,属性值用双引号表示
- 同一个标签中可以添加若干组标签属性,使用空格隔开
1 | <meta charset="utf-8"> |
HTML页面基本结构
页面结构
1 | <!-- 文档类型声明,便于浏览器正确解析标签及渲染样式 --> |
HTML语言有多个不同的版本
只有完全明白页面中使用的确切HTML版本,浏览器才能正确显示页面内容
<!doctype html>作用为通知浏览器,文档按照html5标准来解析1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
* 专业的开发工具(例如:vs code)支持HTML代码补全功能
## HTML常用标签
### 文本标签
**标题标签**
* 自带加粗效果,从h1到h6字体大小逐级递减
```html
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签
1 | <p>段落文本</p> |
普通文本路径
1 | <span>行分区标签,用于对特殊文本特殊处理</span> |
格式标签
- 浏览器会忽略代码中的换行和空格,只显示为一个空格。想要实现页面中的换行,需要借助于换行标签
1 | <br> |
字符实体
- 某些情况下,浏览器会将一些特殊字符按照HTML的方式解析,影响显示结果。此时需要将这类字符转换为其他的形式书写
1 | 使用< 在页面中呈现"<" |
容器标签
常用与页面结构划分,结合CSS实现网页布局
1 | <div id="top">页面顶部区域</div> |
图片和超链接标签
图片标签
- 用于在网页中插入一张图片
- 属性src用于设置图片的url,必填属性
- width/height用于设置图片尺寸,取像素值,默认按原始尺寸显示
- 属性title用于设置鼠标悬停在图片上的显示
- 属性alt用于设置图片加载失败后的提示文本
1 | <img src="" width="" height="" title="" alt=""> |
超链接标签
- 实现跳转到其他页面
- 属性href用于设置目标文件的url,必填
- 属性target用于设置目标文件的打开方式
1 | <a href="https://www.taobao.com" target="_self">淘宝</a> |
图片链接案例
1 | <a href="www.baidu.com" target="_blank"> |
- 黑客常用图片吸引用户点击,背后可能是恶意的链接
- 黑客常常利用超级链接跳转到非法网站
HTML表单
HTML表单
- 表单用于采集用户的信息并提交给服务器
- 由表单元素和表单控件组成
- 表单form负责提交数据给服务器
- 表单控件负责收集数据
表单标签
1 | <form action="" method="" enctype=""> |
| 属性名 | 取值 |
|---|---|
| action | 设置数据的提交地址 |
| method | 设置数据的提交方式,默认为get方式,可以设置为post |
| enctype | 设置数据的编码类型,涉及文件上传,必须设置数据的提交方式为post,编码类型为”multipart/form-data” |
表单控件
表单控件用于采集用户信息,常用控件如下
1 | <input type="text"> 文本框 |
表单控件在Web中的重要性
- 表单控件是用户与服务器交互的重要途径
- 黑客可以利用表单向服务器提交恶意数据
表单控件标签
表单控件标签属性如下表所示
| 属性名 | 取值 |
|---|---|
| type | 设置控件类型 |
| name | 设置控件名称,最终与值一并发送给服务器 |
| value | 设置控件的值 |
| placeholder | 设置输入框中的提示文本 |
| checked | 设置单选按钮或复选按钮的默认选中 |
| selected | 设置下拉菜单的默认选中 |
iframe
- iframe可以实现在一个网页中嵌入另一个网页
- 在需要将其他的网站的内容,添加到自己的网站中使用iframe
- iframe标签
1 | <iframe src=""></iframe> |
- iframe使用案例
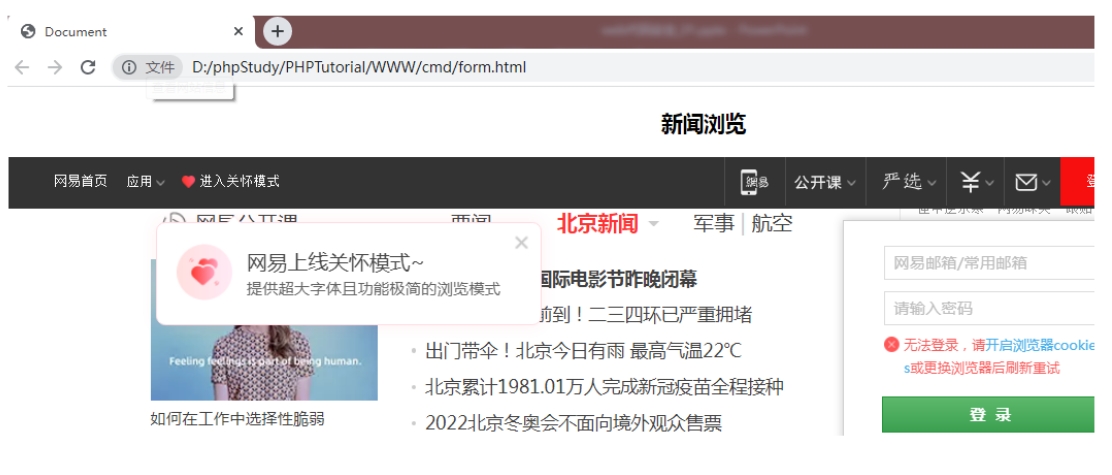
1 |
|
- iframe使用案例效果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Nicopilot!
